Today we give you Animated flash clock widget for your blogger blog. We are providing full tutorial and codes To Add Animated Flash Clock To Your Blogger Blog easily. This animated clock show time with animated flash and give you beautiful look for your website. Every blogger want to add clock on their blog, website, forum etc. because it is necessary for some blogs or forum. You can add this animated clock to your blog easily with follow some easy steps. I am providing you full working tested codes for all browser, you need just copy paste codes on your blog and some changes according to your blog.
Animated Flash Clock Widget for Blogger
Follow below steps to add Animated Flash Clock Widget for Blogger:
Step 1
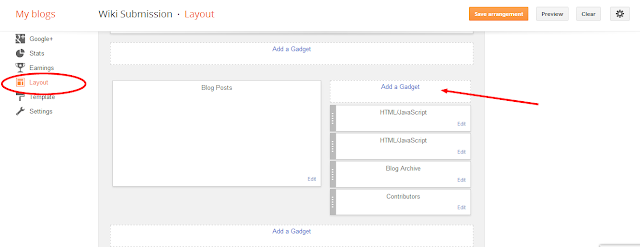
Log in into your Blogger Account and Go to Blogger Dashboard. Click on Layout tab at the left panel and click on Add a Gadget Link. See below picture for your help.
Step 2
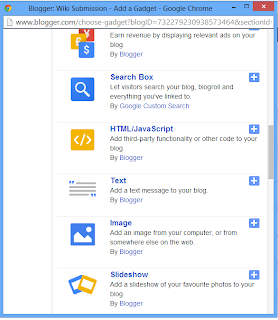
After click on Add a Gadget a popup window will open with all Gadgets list. Please select HTML/JavaScripts from Gadgets list as shown in below picture.
Step 3
Now Select your Animated clock at below and paste their below code into HTML box:
Style 1
<center><object type="application/x-shockwave-flash" data="http://usefbcover.com/public/animated1.swf" width="150" height="150"><param name="movie" value="http://usefbcover.com/public/animated1.swf"></param><param name="allowscriptaccess" value="always"></param><param name="menu" value="false"></param><param name="wmode" value="transparent"></param><embed src="http://usefbcover.com/public/animated1.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="150" height="150" menu="false" wmode="transparent"></embed></object></center><div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/add-animated-flash-clock-widget-blogger.html" target="_blank" title="Animated Clock">Animated Clock</a> <a href="http://www.haakblog.com/" target="_blank">Blogger</a></div>
Style 2
<center><object type="application/x-shockwave-flash" data="http://usefbcover.com/public/animated2.swf" width="150" height="150"><param name="movie" value="http://usefbcover.com/public/animated2.swf"></param><param name="allowscriptaccess" value="always"></param><param name="menu" value="false"></param><param name="wmode" value="transparent"></param><embed src="http://usefbcover.com/public/animated2.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="150" height="150" menu="false" wmode="transparent"></embed></object></center><div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/add-animated-flash-clock-widget-blogger.html" target="_blank" title="Animated Clock">Animated Clock</a> <a href="http://www.haakblog.com/" target="_blank">Blogger</a></div>
Style 3
<center><object type="application/x-shockwave-flash" data="http://usefbcover.com/public/animated3.swf" width="150" height="150"><param name="movie" value="http://usefbcover.com/public/animated3.swf"></param><param name="allowscriptaccess" value="always"></param><param name="menu" value="false"></param><param name="wmode" value="transparent"></param><embed src="http://usefbcover.com/public/animated3.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="150" height="150" menu="false" wmode="transparent"></embed></object></center><div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/add-animated-flash-clock-widget-blogger.html" target="_blank" title="Animated Clock">Animated Clock</a> <a href="http://www.haakblog.com/" target="_blank">Blogger</a></div>
Style 4
<center><object type="application/x-shockwave-flash" data="http://usefbcover.com/public/animated4.swf" width="150" height="150"><param name="movie" value="http://usefbcover.com/public/animated4.swf"></param><param name="allowscriptaccess" value="always"></param><param name="menu" value="false"></param><param name="wmode" value="transparent"></param><embed src="http://usefbcover.com/public/animated4.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="150" height="150" menu="false" wmode="transparent"></embed></object></center><div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/add-animated-flash-clock-widget-blogger.html" target="_blank" title="Animated Clock">Animated Clock</a> <a href="http://www.haakblog.com/" target="_blank">Blogger</a></div>
Style 5
<center><object type="application/x-shockwave-flash" data="http://usefbcover.com/public/animated5.swf" width="150" height="150"><param name="movie" value="http://usefbcover.com/public/animated5.swf"></param><param name="allowscriptaccess" value="always"></param><param name="menu" value="false"></param><param name="wmode" value="transparent"></param><embed src="http://usefbcover.com/public/animated5.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="150" height="150" menu="false" wmode="transparent"></embed></object></center><div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/add-animated-flash-clock-widget-blogger.html" target="_blank" title="Animated Clock">Animated Clock</a> <a href="http://www.haakblog.com/" target="_blank">Blogger</a></div>
Style 6
<center><object type="application/x-shockwave-flash" data="http://usefbcover.com/public/animated6.swf" width="150" height="150"><param name="movie" value="http://usefbcover.com/public/animated6.swf"></param><param name="allowscriptaccess" value="always"></param><param name="menu" value="false"></param><param name="wmode" value="transparent"></param><embed src="http://usefbcover.com/public/animated6.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="150" height="150" menu="false" wmode="transparent"></embed></object></center><div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/add-animated-flash-clock-widget-blogger.html" target="_blank" title="Animated Clock">Animated Clock</a> <a href="http://www.haakblog.com/" target="_blank">Blogger</a></div>
Style 7
<center><object type="application/x-shockwave-flash" data="http://usefbcover.com/public/animated7.swf" width="150" height="150"><param name="movie" value="http://usefbcover.com/public/animated7.swf"></param><param name="allowscriptaccess" value="always"></param><param name="menu" value="false"></param><param name="wmode" value="transparent"></param><embed src="http://usefbcover.com/public/animated7.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="150" height="150" menu="false" wmode="transparent"></embed></object></center><div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/add-animated-flash-clock-widget-blogger.html" target="_blank" title="Animated Clock">Animated Clock</a> <a href="http://www.haakblog.com/" target="_blank">Blogger</a></div>
Style 8
<center><object type="application/x-shockwave-flash" data="http://usefbcover.com/public/animated8.swf" width="150" height="150"><param name="movie" value="http://usefbcover.com/public/animated8.swf"></param><param name="allowscriptaccess" value="always"></param><param name="menu" value="false"></param><param name="wmode" value="transparent"></param><embed src="http://usefbcover.com/public/animated8.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="150" height="150" menu="false" wmode="transparent"></embed></object></center><div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/add-animated-flash-clock-widget-blogger.html" target="_blank" title="Animated Clock">Animated Clock</a> <a href="http://www.haakblog.com/" target="_blank">Blogger</a></div>
Style 9
<center><object type="application/x-shockwave-flash" data="http://usefbcover.com/public/animated9.swf" width="150" height="150"><param name="movie" value="http://usefbcover.com/public/animated9.swf"></param><param name="allowscriptaccess" value="always"></param><param name="menu" value="false"></param><param name="wmode" value="transparent"></param><embed src="http://usefbcover.com/public/animated9.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="150" height="150" menu="false" wmode="transparent"></embed></object></center><div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/add-animated-flash-clock-widget-blogger.html" target="_blank" title="Animated Clock">Animated Clock</a> <a href="http://www.haakblog.com/" target="_blank">Blogger</a></div>
Style 10
<center><object type="application/x-shockwave-flash" data="http://usefbcover.com/public/animated10.swf" width="150" height="150"><param name="movie" value="http://usefbcover.com/public/animated10.swf"></param><param name="allowscriptaccess" value="always"></param><param name="menu" value="false"></param><param name="wmode" value="transparent"></param><embed src="http://usefbcover.com/public/animated10.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="150" height="150" menu="false" wmode="transparent"></embed></object></center><div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/add-animated-flash-clock-widget-blogger.html" target="_blank" title="Animated Clock">Animated Clock</a> <a href="http://www.haakblog.com/" target="_blank">Blogger</a></div>















Post A Comment:
0 comments: